Daniel Winsvold
About me
Hi, I'm Daniel. I'm working as an UX engineer, building web sites and user experiences.
I have a passion for creating lean, user-friendly and accessible web-applications that solve the needs of our users. I prefer to work in the front of the frontend, where technology meets design, and I will engage in every stage of product development, from prototyping and user-testing, code implementation and visual design to subtleties in phrasing and composition.
I used to do art photography and lighting design, so I'm naturally drawn towards making creative and artsy things, but mainly I just love solving problems.
Professional projects

Libry Content
Check out Libry ContentA Content Platform for libraries in Norway.
While working at Biblioteksentralen I've met dozens of librarians and visited countless libraries, both pysically and online. Passionate librarians offer culture, community and life quality to so many, charges nothing and they have a unique and important position in our modern democracies.
It’s sad then, to see the state of the digital services they are left to use.
I’m proud of being part of and being employed by Bibiloteksentralen, an ideal cooperate enterprise, who aims to give libraries the best digital services they can get, for a price they can actually pay. Biblioteksentralen has no private owner, so all our profits go back into creating great and affordable services for our valuable libraries.

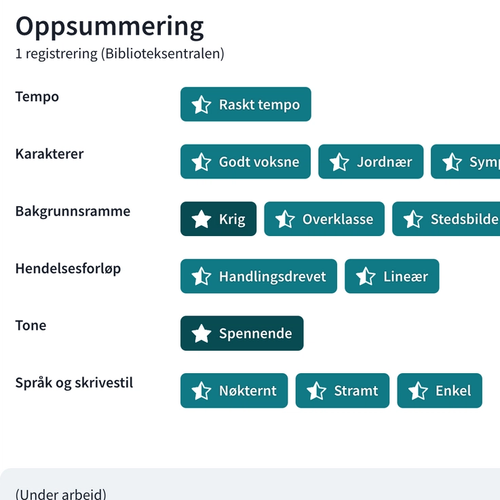
Forrigebok.no
Check out Forrigebok.noWhen recommending new books to readers at the library, librarians in Norway often use a technique called Readers Advisory. Readers advisory is traditionally conducted by a librarian doing a so called readers advisory conversation, probing a reader for likes and dislikes like pace, tone, frame, writing style and other non-judgemental traits that describes the reading-experience that appeals to the reader. Having identified a couple of such traits, the librarian will be able to suggest a couple of "readalikes" to the user. The books suggested could be something very different from the last book the reader read, but would contain some of the same traits that appeals to the user, and in this way the librarian can help readers discover new types of literature, authors and topics.
Identifying suitable suggestions could be challenging for the librarian, with an enormous selection to choose from, and new titles arriving every day. Nobody would be able to maintain personal knowledge of the entire available collection, but every librarian will have unique knowledge of a subset of books and their distinct traits.
With this project we hope to be able to crowd source and accumulate some of this knowledge into an open source central database. The data will be a foundation for building other services, including services that will help librarians to do even better Readers Advisory services across a wider set of the collection in the future.

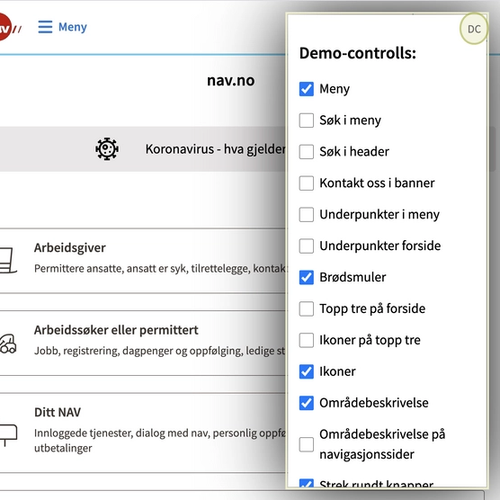
Navigation prototype
Check out Navigation prototypeWhen attending workshops people often get creative, and lots of good ideas will come up. But as the amount of ideas and moving pieces keep growing it can become hard to imagine how it can all come together. Maybe two good ideas can not be implemented at the same time? Maybe a use case that turns up is actually better not solved?
This can get rather complicated to discuss as the pool of ideas grows, and this was my experience when attending a series of workshops discussing how to best solve navigation for our users at nav.no.
So I created a prototype. Every time a new idea would come up I tried to implement it in a simple way, and I added a control panel where ideas could be easily turned on and off. How would idea 1 combined with idea 5 work? No problem, just check the corresponding checkboxes.
The prototype was a fully functional web-app, so after our workshop we could deploy it and test it with real users. We automated the entire process and created a kind of game where users would be given different navigation tasks to complete. Then we timed how fast they would complete the tasks when given different designs, and collected analytics to get an idea of what designs worked best.
Curios what designs worked best? Contact me, and I'll tell you how it turned out 😊

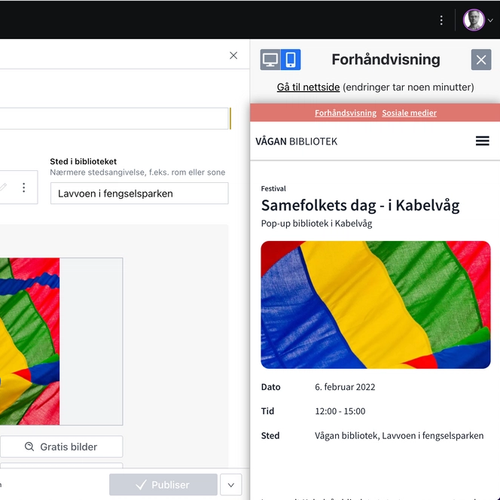
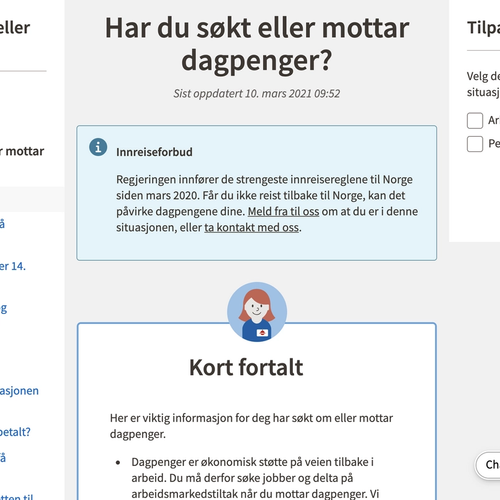
Content management system
Check out Content management systemThe year covid-19 hit Norwegian economy, over 650 000 Norwegians had to apply for unemployment benefit. The need for information was huge, and our rutines and systems for keeping information relevant and up to date were not sufficient.
In the days, weeks and months following the first lockdown I worked day and night with a small interdisciplinary team, always trying to improve and relieve the need for information. Laws and rutines changed almost daily, the situation was chaotic. Our old systems did not give us the speed and confidence we needed.
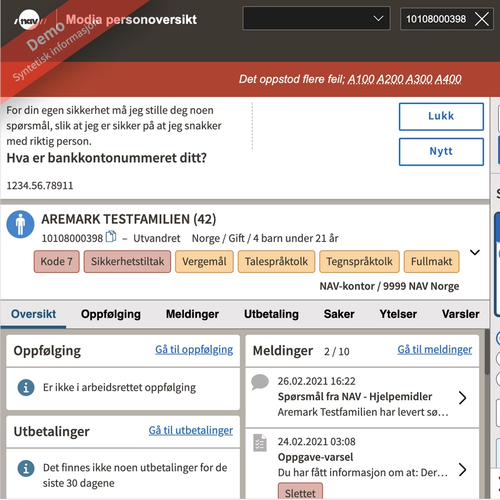
Our work took many twists and turns, and during the process we ended up creating a complete content management system, developed specifically to meet the needs of our team and content creators and of course of our end users, and we now rank first on relevant google searches, while before we often found our self ranking fifth or even worse!
I'm particularly happy with how we have thought of the content-creators as users as well. If the system is complicated to use they cannot focus on creating quality content, but instead have to spend time fighting the quirks and limits of the system. Now information gets out quickly and predictably.

CRM frontend
Check out CRM frontendThe first professional project I worked on was rewriting a huge Java monolith to a React frontend and a Kotlin backend. The company I was working for was moving all its applications to a new infrastructure platform, and this old Java monolith simply couldn't be moved to the new platform without substantial changes.
We were a pretty big team of developers, designers, product managers and more. This was very early in my career, and it was a vibrant and great community for me to grow and learn, explore ideas and technology and start my journey towards becoming the front end engineer I am today.
This was also the first time I was introduced to React, but more importantly, it was the first time I was introduced to real users. Since we were rewriting huge parts of the application anyway, we also took the opportunity to improve on parts that didn't work well for our users. I spent much time visiting, watching and talking with users, several of them blind, and accessibility became an important and integrated part of my personal workflow.
The project took over two years to complete, but there was no big bang release of the new frontend. Instead it was released incrementally, small parts of React-code replacing parts inside the Java-monolith. This allowed us to work in a very agile fashion, releasing small parts of code daily and acting quickly on feedback from our users. Slowly we replaced the old application, and the day we made the switch over from the Java frontend to the new React frontend our users barley noticed a thing.
Personal projects

Shopping list
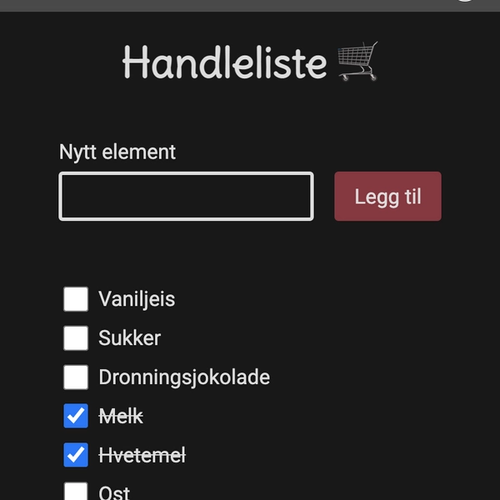
Synced to the cloud and shared with my girlfriend, this little shopping list-app is soooo convenient. I honestly don't know how we managed before.
And yes, of course we could have just shared a document in google docs or something, but this is much more fun 🥳

Packing List
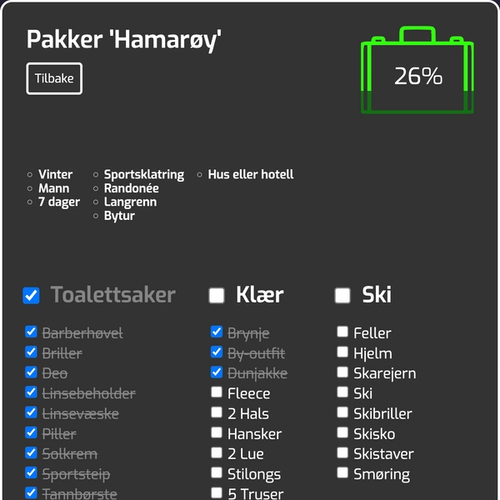
Check out Packing ListI love travelling. I love spending time out in nature. I hate packing.
To lower the threshold for getting out the door, me and my girlfriend created an app to help us out. Now we just tick checkboxes for the activities we plan to do and an interactive packing list is generated with all the items we would need to pack before we go.
Now packing is done in matter of minutes, and adventures are closer than ever 🏔🌤⛷

Recipe app
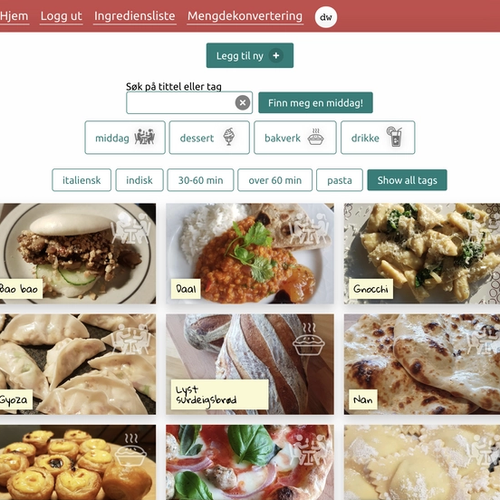
Every developer has to create a recipe app at some point.

Inflammatory-Essays
Check out Inflammatory-EssaysA homage to Jenny Holzer and her ’15 Inflammatory Essays’.
As I was walking around the museum of modern art in Geneva, I came across these brutal and totally captivating essays from Jenny Holzer. The colors, the shapes, the typography and obviously the texts: so provoking, so intriguing, so brilliant I just couldn't keep my eyes off them.
Years later when I experimented with some code that tried to mimic the feel of a human writing text on a computer, these essays came to mind. Hope I did them justice.

HackerTyper
Check out HackerTyperEver wished you were an awesome hacker? Me too 😎 And now we both can be! Just type away on your keyboard and watch hacker code fly over your screen.
Also there are some additional functionality. For example: try to hit "1" followed by "enter" while hacking.
Probably my first personal project made with React.

Circle game
Check out Circle gameMy first javascript/jquery project.
Created as I learned to write my first lines of js back in 2013 while I worked at Cern. I guess I wanted to make a game inspired by the particle accelerators at Cern, have protons flying around at the speed of light, and then make them crash spectacularly.
I'm not sure what it actually turned out to be, but Im pretty sure it's some kind of game.
And the code is a mess. Don't judge me, I was young and stupid.
Photography
For many years photography was a big part of my life. It was a great combination of many things I'm drawn towards: technical challenges, art, composition, creativity, light and shadow.


